4. Для администраторов¶
4.1. Поддомен¶
Ваша площадка с вакансиями будет отображаться на сайте <your-site-name>.staya.vc
Кроме того мы можем отображать площадку на вашем поддомене, например, на jobs.<your-site-name>.com. При этом база данных, программный код и другие ресурсы по-прежнему будут располагаться на сервере staya.vc.
Для отображения вашей площадки в виде поддомена необходимо в DNS-настройках вашего домена добавить запись вида:
subdomainname IN CNAME <your-site-name>.staya.vc
Например, если имя вашего сайта google.com, то созданная площадка будет отображаться на сайте google.staya.vc. А для отображения вакансий по адресу jobs.google.com необходимо для домена google.com задать в DNS-настройках:
jobs.google.ru IN CNAME google.staya.vc
Для обеспечения безопасности при добавлении и оплате вакансии мы предоставим SSL-сертификат для площадки. Таким образом ваша площадка также будет доступна по адресам:
- https://<your-site-name>.staya.vc
- https://jobs.<your-site-name>.com
4.2. Меню на сайте¶
На вашем сайте нужно добавить пункт меню со ссылкой на вакансии, например:
<a href=”http://<your-site-name>.staya.vc”>Вакансии</a>
или
<a href=”http://jobs.<your-site-name>.com”>Вакансии</a>
4.3. Виджеты¶
Для показа на сайте доступны три типа виджетов:
- вертикальный;
- горизонтальный;
- вертикальный компактный.
Ознакомьтесь с демо-примером работающего виджета в правой боковой панели.
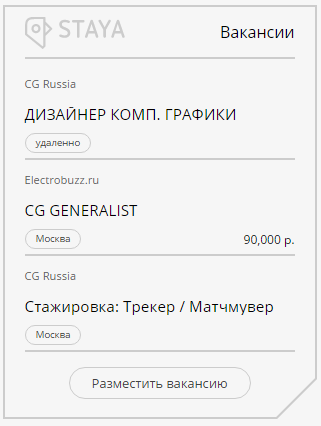
В компактном виджете отображается только название вакансии без ее краткого описания.
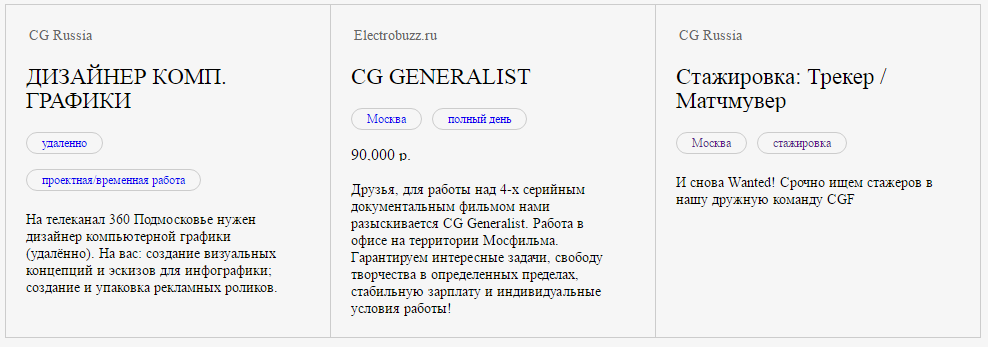
Горизонтальный виджет:

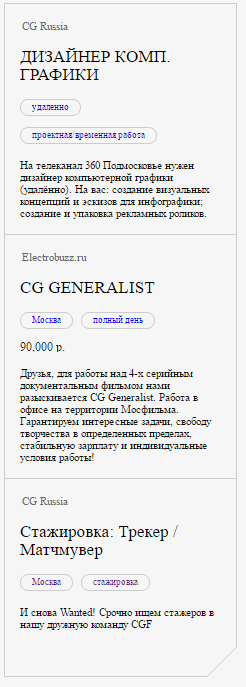
Вертикальные компактный и обычный:


Ниже приведен пример HTML-кода для размещения вертикального виджета на странице:
<div id="staya_jobs_container" style="width: 310px;" > </div>
<script src="//jobs.staya.vc/widget?path=jobs.cerebrohq.com&vertical_widget=true&cell_width=310&cell_h_width=325&cell_height=400&locale=RU&background_color=%23f6f6f6&text_head_color=%23000&text_body_color=%23000&border=true&borderthickness=2px&border_color=%23ccc&container=staya_jobs_container"></script>
Таким образом в HTML-код страницы вставляется элемент <div> и подключается скрипт с параметрами тонкой настройки. В данном примере используются следующие параметры:
- vertical_widget=true – виджет вертикальный или горизонтальный;
- cell_width=310 – ширина ячейки вертикального виджета;
- cell_h_width=325 – ширина ячейки горизонтального виджета;
- cell_height=400 – высота ячейки горизонтального виджета;
- locale=RU – локализация;
- background_color=%23f6f6f6 – цвет фона, если фон на странице белый, можно не указывать;
- text_head_color=%23000 – цвет заголовка;
- text_body_color=%23000 – цвет текста описания вакансии;
- border=true – обводка (граница) есть или нет;
- borderthickness=2px – толщина обводки;
- border_color=%23ccc – цвет обводки;
- container=staya_jobs_container – идентификатор контейнера;
- path=jobs.cerebrohq.com – путь для ссылок на вакансии.
Очень важен параметр container=staya_jobs_container, это идентификатор элемента <div>, в котором будут отображаться последние вакансии. Виджет может быть либо вертикальным, либо горизонтальным.
Пример горизонтального виджета:
<div id="staya_jobs_container" style="width: 975px; height: 405px;" >
</div>
<script src="//jobs.staya.vc/widget?placeid=12121&vertical_widget=false&cell_width=310&cell_h_width=325&cell_height=400&locale=RU&background_color=%23fff&text_head_color=%23000&text_body_color=%23f00&border=true&borderthickness=2px&border_color=%23ccc&container=staya_jobs_container&path=jobs.cerebrohq.com"></script>
Элемент <div> для вертикального виджета может не содержать заданной высоты элемента – в любом случае он растягивается по высоте в зависимости от текста вакансий. А в случае горизонтального виджета нужно задавать размер и по ширине, и по высоте.
Цвета в параметрах виджета начинаются не с символа ‘#’, а с ‘%23’.
Внутри элемента <div> можно разместить элемент для визуализации ожидания (на сленге верстальщиков “крутилки”).
Другой вариант публикации виджета – создать страницу для iframe, и в ней уже разместить код публикации.
Пример для размещения компактного вертикального виджета:
<script src="//jobs.cerebrohq.com/widgetcompact?path=jobs.cerebrohq.com&branding=false&cell_width=310&locale=RU&background_color=%23f6f6f6&text_head_color=%23000&text_body_color=%23000&border=true&borderthickness=3px&border_color=%23ccc&container=staya_jobs_container"></script>
, параметры те же самые, но есть дополнительный branding. Если он установлен в true, то заголовок с логотипом Staya и ссылкой не отображается.